twitterにwordpressのサイトやブログの
トップページのリンクを張ったときの表示画像の設定について記載します。
twitterカード(画像付きリンク)の画像の設定手順になります。
twitterにブログリンクを貼るときの画像設定
私が実際にtwitterにブログのリンクを貼った時に、
あれ?っとなってしまいました。
実際に行った問題解決までの手順を記載します。
私はCocoonを使用しているので、
wordpressでの設定手順はCocoonでの説明になります。
twitterカードって?

twitterカードは上の画像の赤枠のものになります。
画像付きサイトのリンクを貼ったときに表示されます。
トップページのリンクを貼ったらどうなった?

twitterで自分のブログを紹介しようと思い、
トップページのリンクを貼ったら画像のようになってしまったんですよね。
wordpressテーマのデフォルトの画像っぽい・・・
各記事のリンクを貼った場合は、アイキャッチ画像が表示されます。
wordpressのトップページの画像設定

『cocoon設定』の『OGP』を選択します。

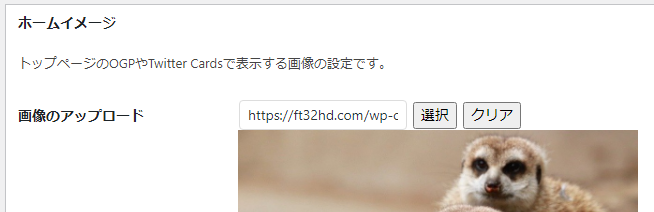
スクロールすると『ホームイメージ』の設定がありますので、
画像のアップロードで表示させたい画像を選択します。

私の場合はすでに設定済みでしたが、未設定であれば、
同時にtwitterカードの設定も行ってください。
最後に『変更をまとめて保存』を忘れずに。
これでwordpress側の設定はOKです。
twitter側の設定
一度、リンクを貼ってしまうと、
twitter側にキャッシュ(情報)が残ってしまうようで、
wordpress側で画像変更しても、twitterに反映されません。
twitterでtwitterカードの更新をする必要があります。
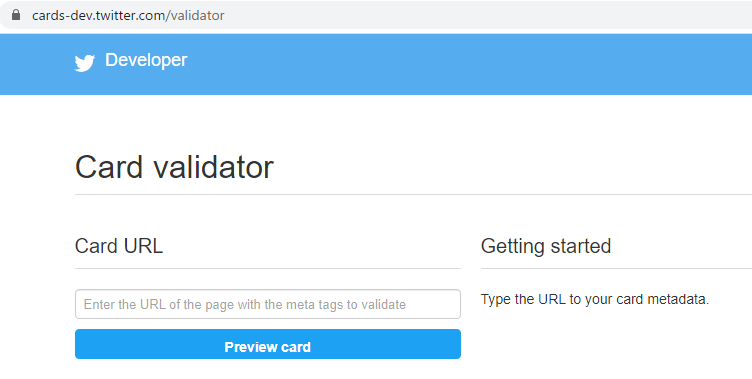
以下のリンクからカード情報更新画面に入ってください。
※スマホでやっていて、twitterアプリが起動してしまう場合は、
リンクを長押しして、『新しいタブで開く』を選択してください。

『Card URL』にwordpressの設定で画像変更した
トップページのURLを入力して、
『Preview card』を押してください。
表示された画面の画像が変更されていれば、正しく設定できています。
設定後の再確認
私もここまでやって、twitterを確認したところ、
新しく設定した画像が反映されていました。






コメント